
Players para ver online 1274 Visualizaçõe

Sinopse
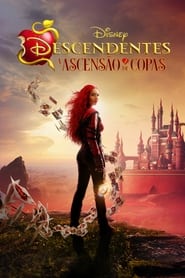
A história apresenta-nos Red, a jovem inteligente e rebelde, filha da Rainha de Copas (Alice no País das Maravilhas) e Chloe, a filha perfeccionista e atlética de Cinderela e do Príncipe Encantado (Cinderela). Para evitar um golpe iminente em Auradon, um novo bebé deve unir forças com Chloe para viajar no tempo, através do relógio de bolso do Coelho Branco, para parar um evento que levaria a graves consequências.
Título Original: Descendants: The Rise of Red
Trailer:
Créditos: Miguel_pt
Título Original Descendants: The Rise of Red


















 Oops! Detectámos um Adblocker ou VPN!
Oops! Detectámos um Adblocker ou VPN!  Se curtes o nosso conteúdo, dá-nos uma força e desativa o bloqueador de publicidade (ou VPN), prometemos que os anúncios não mordem (muito
Se curtes o nosso conteúdo, dá-nos uma força e desativa o bloqueador de publicidade (ou VPN), prometemos que os anúncios não mordem (muito  ). Obrigada por ajudares a manter este cantinho da internet vivo!
). Obrigada por ajudares a manter este cantinho da internet vivo!