
Players para ver online 346 Visualizaçõe

Sinopse
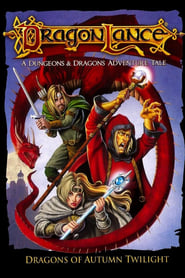
Após 300.000 anos de paz, o mundo de Krynn desce às trevas quando Takhisis, a deusa do mal, e o seu exército de dragões ameaça dominar as terras. Conseguirá um pequeno bando de heróis, incluindo o feiticeiro Raistlin, a sacerdotisa Lua Dourada e o guerreiro meio-duende Tanis, salvar o mundo antes de tudo estar perdido.
Título Original: Dragonlance: Dragons of Autumn Twilight
Trailer:
Créditos: Diabolik
Título Original Dragonlance: Dragons of Autumn Twilight
Avaliação IMDb 4.8 3,130 votos
Avaliação TMDb 5.2 34 votos



















 Oops! Detectámos um Adblocker ou VPN!
Oops! Detectámos um Adblocker ou VPN!  Se curtes o nosso conteúdo, dá-nos uma força e desativa o bloqueador de publicidade (ou VPN), prometemos que os anúncios não mordem (muito
Se curtes o nosso conteúdo, dá-nos uma força e desativa o bloqueador de publicidade (ou VPN), prometemos que os anúncios não mordem (muito  ). Obrigada por ajudares a manter este cantinho da internet vivo!
). Obrigada por ajudares a manter este cantinho da internet vivo!