
Players para ver online 697 Visualizaçõe

Sinopse
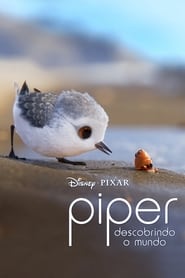
Piper conta a história da cria de uma ave maçarico com fome que se aventura a sair pela primeira vez do ninho para ir à procura de comida pela costa. O único problema é que a comida está enterrada debaixo da areia onde as frias, molhadas e terríveis ondas dão à costa. Com a ajuda de um novo amigo, esta pequena cria volta a mergulhar, na esperança de superar os seus medos e encher a sua barriga.
Título Original: Piper
Trailer:
Créditos: TugaKids
Título Original Piper
Avaliação IMDb 8.4 27,741 votos
Avaliação TMDb 8.2 1,286 votos


















 Oops! Detectámos um Adblocker ou VPN!
Oops! Detectámos um Adblocker ou VPN!  Se curtes o nosso conteúdo, dá-nos uma força e desativa o bloqueador de publicidade (ou VPN), prometemos que os anúncios não mordem (muito
Se curtes o nosso conteúdo, dá-nos uma força e desativa o bloqueador de publicidade (ou VPN), prometemos que os anúncios não mordem (muito  ). Obrigada por ajudares a manter este cantinho da internet vivo!
). Obrigada por ajudares a manter este cantinho da internet vivo!