
Players para ver online 1051 Visualizaçõe

Sinopse
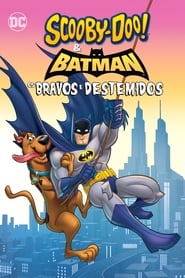
Quando Scooby-Doo e seu grupo se deparam com criminosos demasiado perigosos para eles, Batman aparece para salvar o dia! Quando um caso não resolvido do passado de Batman volta para o assombrar e o misterioso Crimson Cloak ameaça tomar posse de Gotham, Batman recruta a Mystery Inc. para ajudar a solucionar o caso. Será que o trabalho de equipe será suficiente para resolver o mistério e destruir os planos dos vilões mais perigosos que o mundo já viu? Prepare seu cinto de utilidade com instrumentos e os biscoitos Scooby para descobrir à medida que você se prepara para uma aventura altamente emocionante!
Título Original: Scooby-Doo! & Batman: The Brave and the Bold
Trailer:
Créditos: TugaKids
Título Original Scooby-Doo! & Batman: The Brave and the Bold
Avaliação IMDb 6.6 2,070 votos
Avaliação TMDb 7.5 143 votos





















 Oops! Detectámos um Adblocker ou VPN!
Oops! Detectámos um Adblocker ou VPN!  Se curtes o nosso conteúdo, dá-nos uma força e desativa o bloqueador de publicidade (ou VPN), prometemos que os anúncios não mordem (muito
Se curtes o nosso conteúdo, dá-nos uma força e desativa o bloqueador de publicidade (ou VPN), prometemos que os anúncios não mordem (muito  ). Obrigada por ajudares a manter este cantinho da internet vivo!
). Obrigada por ajudares a manter este cantinho da internet vivo!