
Players para ver online 835 Visualizaçõe

Sinopse
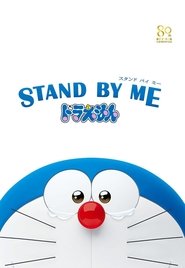
Nobita Nobi, um jovem rapaz e muito trapalhão, estava sossegado a dormir quando de repente é surpreendido pelo aparecimento do seu descente de quatro gerações futuras do século XXII, Sewashi, e de Doraemon, um gato-robô que ajuda pessoas usando várias engenhocas. Sewashi afirma que a sua família sofre financeiramente devido às enormes dívidas que o Nobita fez no seu tempo. Por isso, para mudar este futuro desastroso, Sewashi trouxe consigo Doraemon para ajudar o Nobita a encontrar a felicidade, obrigando-o a fazer melhores escolhas na vida.
Contudo, como Doraemon não gostou da ideia, Sewashi foi obrigado a usar um programa, forçando-o a cumprir a missão que lhe foi atribuída. Este programa, instalado no corpo de Doraemon, proíbe-o de regressar ao futuro a não ser que Nobita encontre a felicidade. Conseguirá Doraemon regressar ao século XXII ao satisfazer os pedidos de Nobita enquanto este luta contra as adversidades que encontra no seu dia-a-dia?
Título Original: Stand by Me Doraemon
Trailer:
Créditos: TugaKids
Título Original STAND BY ME ドラえもん
Avaliação IMDb 7.5 7,034 votos
Avaliação TMDb 7.3 314 votos
















 Oops! Detectámos um Adblocker ou VPN!
Oops! Detectámos um Adblocker ou VPN!  Se curtes o nosso conteúdo, dá-nos uma força e desativa o bloqueador de publicidade (ou VPN), prometemos que os anúncios não mordem (muito
Se curtes o nosso conteúdo, dá-nos uma força e desativa o bloqueador de publicidade (ou VPN), prometemos que os anúncios não mordem (muito  ). Obrigada por ajudares a manter este cantinho da internet vivo!
). Obrigada por ajudares a manter este cantinho da internet vivo!